情報設計の考え方への私見

みなさんこんにちは。JYMでWeb制作、プロジェクトマネージャーを担当している藤瀬です。
なんだか最近仕事で難しい言葉に囲まれて目眩がしてきたので、 今日はWebサイトを作る上で最重要工程だと思っている情報設計について、 難しく考えず、大事なことは何かを改めて考えてみました。
この記事は
・Webディレクターになったばかりで情報設計の考え方を知りたい方 ・Webサイトの制作が決まり、これから制作会社とやりとりする予定の担当者の方
に特に読んでいただきたいものになります。
また、本日取り扱う情報設計という言葉は、「サイトに掲載するページ、及びページに掲載するコンテンツの設計」と定義します。
前段
今回この記事を書こうと思ったのは、情報設計についてフェーズや手法の話はあれど、ベースとなる考え方についての記事がなかったからです。 そしてフェーズや手法の話より、もうちょっとスタート地点に近い話をいろんなサイトを見ていて書いてみたくなったのです。 経験則に基づく、かつ私見が多い内容ですが、興味が続くところまで読んでいただけたら幸いです。
情報設計の考え方
Webサイトに訪問するのは他でも無い人間である
この記事で言いたいことの95%がこれです。人間が読んでわからなかったら、誰もわからないし、理解もしてもらえません。 例えば、話が通じないと思われたら「この人なんかオカシイ??」と怪しまれてしまうのと同じで、問い合わせも生まれません。
「え?いくらなんでも当たり前すぎ!」とお叱りを受けるかもしれません。 しかしながら、世の中には唐突にお問い合わせに導こうとする(今なら50%割引という文言がすごい頻度で出てくるが、何が割引なのかわからない)、情報が足りなすぎる(商品の使い方がわからない、見栄えの為に埋めるだけ埋めたような何も言っていないテキスト)など、理解が難しく、問い合わせするにできないページがたくさんあります。
Webページに載っている文章を上からテキストにしていったときに意味がわかるようになっていますか?順番に違和感はありませんでしょうか? (もちろんページは上から全て見られるものではないと思っていますが、掲載されている情報に前後関係や意味のつながりが無いと、ページ内でも迷子になってしまいますよね。)
マーケティングの観点はいろいろあれど、日本語やストーリーが読者にとって破綻していないか、これが情報設計の最低限の部分だと思ってます。
ストーリーが破綻しないために
私が意識しているのは、理想的な物語の流れの一つとして世界的にも有名な枠組みである、起承転結です。
▼起承転結 第一句(起句)で歌い起こし、 第二句(承句)でこれを受けて、 第三句(転句)で場面や視点などを転じ、 第四句(結句)で全体をまとめて締めくくるという構成法。
これを例として商品/サービス紹介などを紹介するページに当てはめると、以下のようなストーリーができます。 起(歌いおこすこと) :サービスのメリットをうたい、問題提起 承(発展させる) :メリット、問題の深掘り 転(場面を転じる) :前段と変わって検討・納得させる為の料金、事例などの提供 結(全体締め括り) :お問い合わせへの誘導
もちろんこの限りではなく、料金が「起」の位置に入っているページを見かけることも往々にしてあると思いますが、それは料金こそを問題提起とするべきサービスだったりします。(通信回線など価格競争が激しいもの。)
先ほどの例ですが、いきなり「転」のフェーズに当てはまる、50%割引と言われても、自分にとって必要だと思わなければ誰も求めないと思います。 ですので、ストーリーが自然であるか、またそれに自信がない時は起承転結の流れになっているかを私は確認します。 また、これはページに何を書くかだけでなく、どんなページを作るか?にも応用できる考え方だと思っています。(例えば、TOPページが起だとしたら、サービスの特徴ページが承といった具合です。)
最後にストーリーの中身の考え方をご紹介します。
ストーリーの中身の決め方
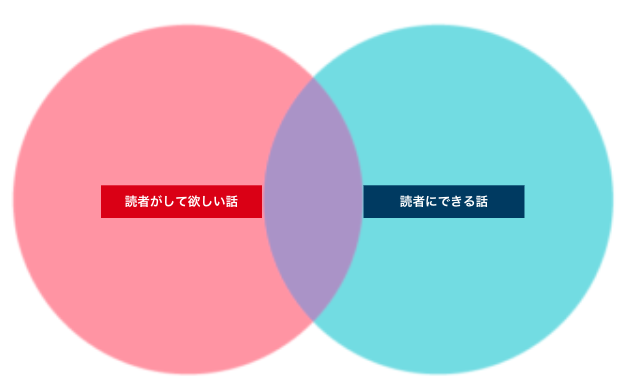
ストーリーを構成する中身(掲載するコンテンツ)の決め方ですが、基本的には以下の図に重なる部分を掲載すべきだと思っています。
・読者がして欲しい話
・読者にできる話(提供したい情報)

重なる部分を抽出する為によく以下のようなことを考えている、もしくはヒアリングするようにしています。 ・読者が困っていること、こうなったら嫌だなぁと思っていることは何か →例:Webサイトを更新するたびに制作会社へ依頼しなくてはならず面倒 ・そんな読者に提示できる解決方法は何か →例:誰でも更新可能なシステムを導入します ・解決方法を信頼して良い理由は何か →例:全世界でいちばん導入されているシステムで、機能や操作性が洗練。同業界での事例がたくさん ・解決方法が失敗しない理由は何か →例:日本語サポートあり、慣れるまで1on1でレクチャー可能
これをやって出てきたテキストを、起承転結のストーリーにしてみるとサイトに作るべきページや、ページに掲載すべき情報が少し見えてくるのではないでしょうか。 (起承転結はあくまでもストーリーが破綻しない為であって、必ずしもその枠組みで作るのが良いとは思っていません。)
まとめ
情報設計と少し調べると難しい話がたくさん出てきがちです。その難しい話はどれも間違っていません。ただ、情報設計がもっと身近になるように今回はできるだけ平たく書いてみました。
<Webディレクターの方> 質問や感想などありましたら、ぜひお聞かせください。(我流が多い工程だとも思っていまして、ぜひ情報交換させていただきたいです。)
<これから制作会社とやりとりする予定の担当者の方> やはり貴社や貴社サービスの魅力、そしてそれを伝える為には担当者様のお力添えが不可欠です。 こちらの記事が貴社サイトのクオリティ向上のお役に立てましたら幸いでございます。
弊社JYMでもWebサイト制作を承っておりますので、何かございましたらお話お聞かせください。
以上、記事執筆でより言葉に囲まれた藤瀬でした。